CSS 样式如何实现背景渐变过渡效果?

“这里是云端源想IT,帮你轻松学IT”
嗨~ 今天的你过得还好吗?
找一颗属于你自己的星星吧
它会给你指引方向
一直到天明
- 2024.04.12 -
在网页设计中,动画效果是吸引用户眼球的重要手段。CSS动画中的过渡属性(transition)和动画(animation)属性,就像是设计师手中的魔法棒,可以让元素在页面上动起来,增加视觉吸引力,提升用户体验。
今天,我们就来揭秘这两个神奇的属性,看看它们是如何让网页变得生动活泼的。
一、过渡属性(transition)
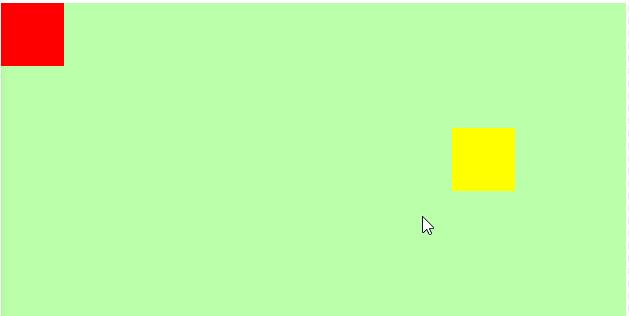
过渡属性是CSS中的一种基本动画效果,它可以让元素的某个属性在一定的时间内平滑地从一个值变化到另一个值。这种变化可以是颜色、大小、位置等任何可以改变的属性。
属性值
1、transition-property:指定要执行过渡的属性
- 多个属性间使用,隔开;
- 如果所有属性都需要过渡,则使用all关键字;
- 大部分属性都支持过渡效果;
- 注意过渡时必须是从一个有效数值向另外一个有效数值进行过渡;
2、transition-duration:指定过渡效果的持续时间
- 时间单位:s 和 ms(1s=1000ms)
3、transition-delay:过渡效果的延迟,等待一段时间后在执行过渡
4、transition-timing-function:过渡的时序函数
- linear匀速运动
transition-timing-function: linear;

- ease 默认值,慢速开始,先加速后减速
transition-timing-function: ease;

- ease-in 加速运动
transition-timing-function: ease-in;

- ease-out 减速运动
transition-timing-function: ease-out;

- ease-in-out 先加速后减速
transition-timing-function: ease-in-out;

- cubic-bezier()来指定时序函数
transition-timing-function: cubic-bezier(0.17, 1.79, 0.68, -0.69);

- steps()分步执行过渡效果,可以设置第二个值:
end,在时间结束时执行过渡(默认值);start,在时间开始时执行过渡
/* transition-timing-function: steps(2, end); */
transition-timing-function: steps(2);

transition-timing-function: steps(2, start);

5、transition:可以同时设置过渡相关的所有属性
只有一个要求,如果要写延迟,则两个时间中第一个是持续时间,第二个是延迟时间。
示例:
/* transition: margin-left 2s 1s; */
transition-property: margin-left;
transition-duration: 2s;
transition-delay: 1s;

CSS中的animation属性是一个功能强大的工具,它允许开发者通过纯CSS的方式创建丰富的动画效果,从而增强网页的交互性和视觉吸引力。
二、动画(animation)属性
动画(animation)是CSS中的另一种属性,它比过渡更强大,可以创建更复杂的动画效果。动画允许我们定义关键帧,然后在这些关键帧之间创建平滑的过渡。
这意味着,我们可以让元素在一段时间内完成一系列的样式变化,从而创建出更丰富、更生动的动画效果。
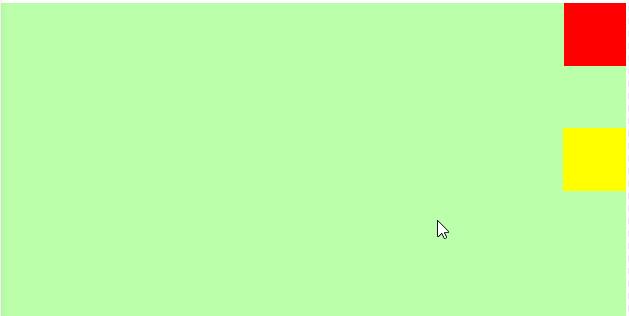
设置动画效果,必须先要设置一个关键帧,关键帧设置了动画执行每一个步骤
@keyframes test {
from {
margin-left: 0;
}
to {
margin-left: 900px;
}
}
属性值:
1、animation-name:此属性指定要绑定到选择器的关键帧名称。关键帧是定义动画序列的地方,通过@keyframes规则创建。
2、animation-duration:定义动画完成一个周期所需的时间长度,可以设置成秒(s)或毫秒(ms)。必须明确指定该属性,因为默认值是0,如果设置为0,则动画不会播放。
3、animation-timing-function:指定动画如何完成一个周期的时间曲线,例如线性、缓动等。这决定了动画的速度在整个周期内是如何变化的。
4、animation-delay:设定动画在开始前延迟的时间,同样可设置单位为秒或毫秒。可以用来延迟动画的开始时间。
5、animation-iteration-count:确定动画循环播放的次数,可以是特定的数字或者infinite表示无限循环。
- infinite 无限执行
6、animation-direction:规定动画在每次循环时是否反向播放,常用的值有normal(正常)和alternate(交替)。
- normal 从from向to运行,每次都是这样,默认值
- reverse 从to向from运行,每次都是这样
- alternate 从from向to运行,重复执行动画时反向执行
- alternate-reverse 从to向from运行,重复执行动画时反向执行
7、animation-fill-mode:定义动画在开始前和结束后的状态,比如可见或隐藏。
- none 动画执行完毕,元素回到原来位置,默认值
- forwards 动画执行完毕,元素会停止在动画结束的位置
- backwards 动画延时等待时,元素就会处于开始位置
- both 结合了forwards和backwards
想要快速入门前端开发吗?推荐一个前端开发基础课程,这个老师讲的特别好,零基础学习无压力,知识点结合代码,边学边练,可以免费试看试学,还有各种辅助工具和资料,非常适合新手!点这里前往学习哦!
8、animation-play-state:控制动画是否正在运行或暂停,常见的值有running(运行)和paused(暂停)。
此外,在使用animation属性时,至少需要指定两个属性:动画的名称和动画的持续时间。其他属性可以根据需要选择性地设置,以达到预期的动画效果。
示例
/* animation-name: test;
animation-duration: 2s;
animation-delay: 2s;
animation-timing-function: linear;
animation-iteration-count: infinite;
animation-direction: alternate;
animation-fill-mode: both; */
animation: test 2s 2s linear infinite alternate both;

总结来说,CSS的animation属性提供了一种在不使用JavaScript的情况下,通过纯CSS实现网页元素动画的方式。它能够使元素从一种样式平滑过渡到另一种样式,增强用户的视觉体验。
通过这篇文章,我们了解了CSS动画中的过渡属性和动画属性的基本概念和应用。它们可以帮助我们创建出各种吸引人的动画效果,让我们的网页更加生动有趣。
记住,好的动画效果应该是恰到好处的,过多的动画可能会让用户感到困扰。所以,让我们一起用好这两个属性,创造出更好的用户体验吧!

我们下期再见!
END
文案编辑|云端学长
文案配图|云端学长
内容由:云端源想分享
